Interaction to Next Paint (INP) è una metrica principale di Core Web Vitals in sospeso che sostituirà il First Input Delay (FID) a partire da marzo 2024. INP valuta la reattività utilizzando dati provenienti dall’API Event Timing. Quando un’interazione causa un blocco della pagina, si crea una scarsa esperienza utente. INP osserva la latenza di tutte le interazioni effettuate dall’utente sulla pagina e segnala un singolo valore al di sotto del quale si sono verificate tutte (o quasi tutte) le interazioni. Un basso valore di INP significa che la pagina è stata in grado di rispondere rapidamente in modo coerente a tutte o alla maggior parte delle interazioni dell’utente.
Indice
I dati sull’utilizzo di Chrome mostrano che il 90% del tempo che un utente trascorre su una pagina avviene dopo il caricamento della stessa. Pertanto, una misurazione attenta della reattività durante il ciclo di vita della pagina è importante. Questo è ciò che valuta la metrica INP.
Una buona reattività significa che una pagina risponde rapidamente alle interazioni effettuate su di essa. Quando una pagina risponde a un’interazione, si ottiene un feedback visivo che il browser presenta nel frame successivo. Il feedback visivo comunica, ad esempio, se un articolo aggiunto al carrello degli acquisti online viene effettivamente aggiunto, se un menu di navigazione mobile si è aperto, se il contenuto di un modulo di accesso viene autenticato dal server, e così via.

Alcune interazioni richiederanno naturalmente più tempo di altre, ma per interazioni particolarmente complesse è importante presentare rapidamente un feedback visivo iniziale come segnale per l’utente che qualcosa sta accadendo. Il tempo fino al prossimo paint rappresenta la prima opportunità per farlo. Pertanto, l’intento di INP non è quello di misurare tutti gli effetti eventuali dell’interazione (come il recupero delle risorse di rete e gli aggiornamenti dell’interfaccia utente da altre operazioni asincrone), ma il tempo in cui il paint successivo viene bloccato. Ritardando il feedback visivo, si può dare agli utenti l’impressione che la pagina non stia rispondendo alle loro azioni.
L’obiettivo di INP è quello di assicurarsi che il tempo trascorso dal momento in cui un utente avvia un’interazione fino a quando il frame successivo viene dipinto sia il più breve possibile per tutte o per la maggior parte delle interazioni effettuate dall’utente.
Nel video seguente, l’esempio a destra fornisce un feedback visivo immediato sull’apertura di un modulo accordeon. Dimostra anche come una scarsa reattività possa causare molteplici risposte non volute all’input perché l’utente pensa che l’esperienza sia difettosa.
Cos’è INP?
INP è una metrica che valuta la reattività complessiva di una pagina alle interazioni dell’utente, osservando la latenza di tutte le interazioni di click, tap e tastiera che si verificano durante la visita di un utente a una pagina. Il valore finale di INP corrisponde alla durata più lunga tra tutte le interazioni, ignorando gli outlier.
Una nota sul calcolo di INP
Un’interazione è un insieme di gestori di eventi che vengono attivati durante lo stesso gesto logico dell’utente. Ad esempio, le interazioni di “tap” su un dispositivo touchscreen includono più eventi come pointerup, pointerdown e click. Un’interazione può essere guidata da JavaScript, CSS, controlli integrati del browser (come gli elementi dei form) o una combinazione di questi.
La latenza di un’interazione corrisponde alla durata più lunga tra i gestori di eventi che guidano l’interazione, dal momento in cui l’utente inizia l’interazione fino al momento in cui il frame successivo viene presentato con un feedback visivo.
Qual è un buon punteggio di INP?
Assegnare etichette come “buono” o “scarso” a una metrica di reattività è difficile. Da un lato, si desidera incoraggiare pratiche di sviluppo che pongano la buona reattività come priorità. D’altro canto, è necessario considerare che ci sono considerevoli variazioni nelle capacità dei dispositivi che le persone utilizzano per stabilire aspettative di sviluppo realizzabili.
Per assicurarsi di offrire esperienze utente con una buona reattività, un buon valore di riferimento da considerare è il 75° percentile dei tempi di caricamento delle pagine registrati sul campo, suddivisi per dispositivi mobili e desktop:
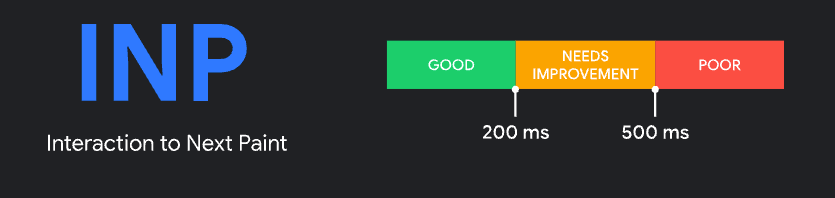
- Un INP inferiore o uguale a 200 millisecondi indica che la tua pagina ha una buona reattività.
- Un INP superiore a 200 millisecondi e inferiore o uguale a 500 millisecondi indica che la reattività della tua pagina necessita di miglioramenti.
- Un INP superiore a 500 millisecondi indica che la tua pagina ha una scarsa reattività.

Cosa contiene un’interazione?

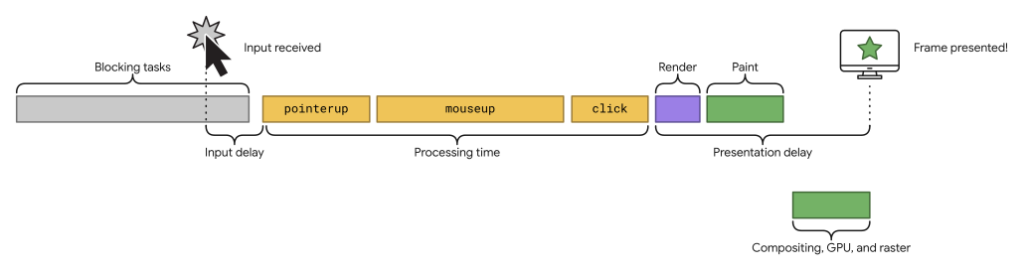
Un diagramma che raffigura un’interazione sul thread principale. L’utente esegue un’input mentre vengono eseguite attività di blocco. L’input viene ritardato fino al completamento di tali attività, dopodiché vengono eseguiti i gestori degli eventi pointerup, mouseup e click, quindi vengono avviate le operazioni di rendering e painting fino alla presentazione del frame successivo. La vita di un’interazione. Si verifica un ritardo dell’input fino all’avvio dei gestori degli eventi, che può essere causato da fattori come attività lunghe sul thread principale. Successivamente vengono eseguiti i gestori degli eventi dell’interazione, e si verifica un ritardo prima che venga presentato il frame successivo. Il principale motore dell’interattività è spesso JavaScript, anche se i browser forniscono interattività attraverso controlli non alimentati da JavaScript, come caselle di controllo, pulsanti di opzione e controlli gestiti da CSS.
Per quanto riguarda INP, vengono osservati solo i seguenti tipi di interazione:
- Cliccare con un mouse.
- Toccare su un dispositivo con touchscreen.
- Premere un tasto su una tastiera fisica o virtuale.
In cosa differisce INP da First Input Delay (FID)?
Mentre INP considera tutte le interazioni sulla pagina, il First Input Delay (FID) tiene conto solo della prima interazione. Misura solo il ritardo di input della prima interazione, non il tempo impiegato per eseguire i gestori degli eventi o il ritardo nella presentazione del frame successivo.
Poiché FID è anche una metrica di reattività di caricamento, la sua logica è che se la prima interazione effettuata su una pagina durante la fase di caricamento ha un ritardo di input poco o per niente percettibile, la pagina ha fatto una buona prima impressione.
INP va oltre le prime impressioni. Campionando tutte le interazioni, la reattività può essere valutata in modo completo, rendendo INP un indicatore più affidabile della reattività complessiva rispetto a FID.
Cosa succede se non viene riportato alcun valore di INP? È possibile che una pagina non restituisca alcun valore di INP. Ciò può accadere per diversi motivi:
La pagina è stata caricata, ma l’utente non ha fatto clic, toccato o premuto un tasto sulla tastiera. La pagina è stata caricata, ma l’utente ha interagito con la pagina utilizzando gesti che non implicano clic, tocchi o l’uso della tastiera. Ad esempio, lo scorrimento o il passaggio del mouse sugli elementi non influisce sul calcolo di INP. La pagina viene caricata da un bot come un crawler di ricerca o un browser headless che non è stato programmato per interagire con la pagina.






